Chartsモジュールを試してみた。
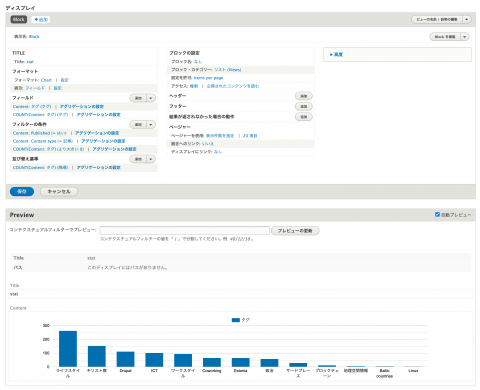
Viewsで本ブログサイトのタグを数え、それにグラフで描画してみた。個別Layout Builder設定でViews blockをこの記事の直下で埋め込んでみた。データラベルがうまく出ないなどの問題はあるが、グラフ化には成功したので、記事にしておくことにした。執筆時点では、この記事自身が、公開されていないので、公開した時点から冒頭のViewsの定義画面と埋め込んだグラフの内容が変わるはず。埋め込んだグラフはダイナミックに更新されるので、記事を見に来た時の内容となる。ノンプログラミングで、ダイナミックなグラフが出せるのは嬉しい。
最初はエラーが出て動かなかった。エラーログを見ると、
ParseError: Composer\Autoload\includeFile() 内 syntax error, unexpected 'ConfigFactoryInterface' (T_STRING), expecting function (T_FUNCTION) or const (T_CONST)
が出ていた。調べてみると、phpのバージョンの問題があることがわかったので、エラーログを見ながら手でChartsPluginStyleChart.phpを6行ほど修正したら動くようになった。本当はphpの方を上げたほうが良いのだが、とりあえずテストなので、良いこととした。
利用したのは、Google Charts。設定は[5.0.x] Getting Startedを丁寧に読む必要がある。自動的にはjsは取り込まれないので、手でcomposer.jsonに追記するなどサイトビルダーが取り組むにはちょっと壁が高いが、3時間程度で最初の一歩は乗り越えられた。2万件近いサイトが使っているモジュールでかつアップデートが頻繁なので、5.0.xはまだ2,000サイト程度だが、まあ実用で使って良いものだろうと思っている。