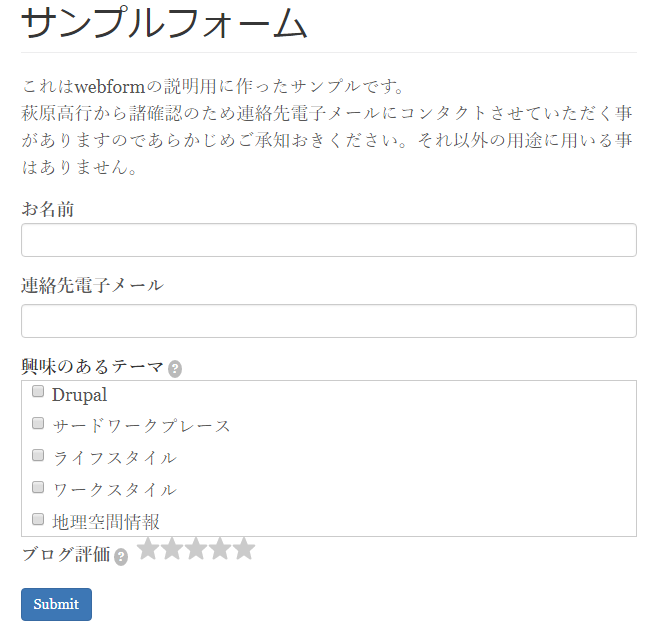
Drupal8のwebformを利用すると、結構複雑な申し込みフォームをプログラムを書かずに実現できる。説明用にサンプルフォームを作成してみた。
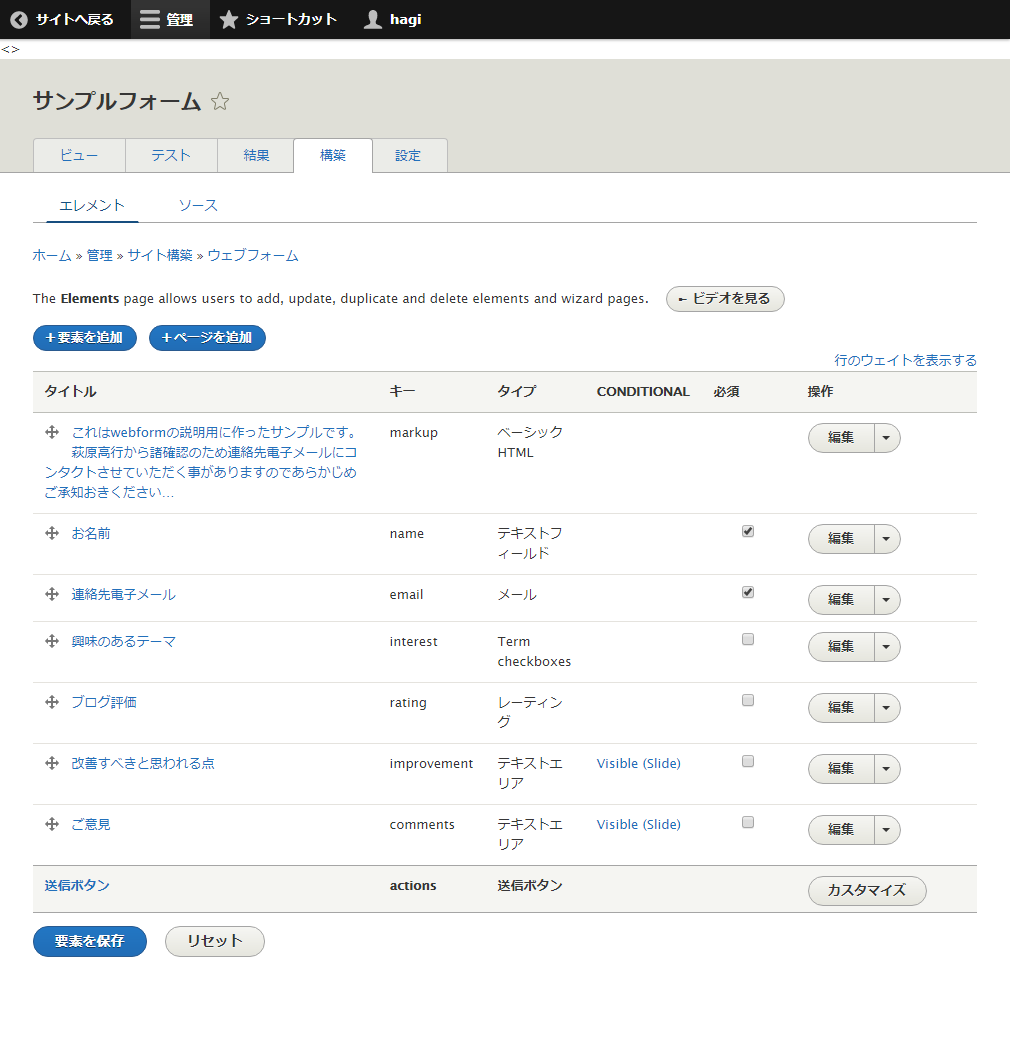
「興味のあるテーマ」ではタグの一覧を選ぶようにしているので、タグが増えれば選択肢も増える。また、実際にフォームを開いて触って見ていただければ「ブログ評価」をつけると、星1つと2つの時は、「改善すべきと思われる点」というテキストエリアが出てきて、3以上の時は、「ご意見」のエリアが出てくる。慣れれば、この程度のフォームは15分で定義できる。フォームを新たに作成して、項目を以下のように「+要素を追加」で足していけばあっと言う間である。細かい事を言えば、要素を追加する時に日本語でタイトルを入れると、中国語発音のアルファベットで内部管理されてしまうので、最初は英語でキーにあるような値を与えておいて、一度セーブしてからタイトルを日本語に変えておくとよい。
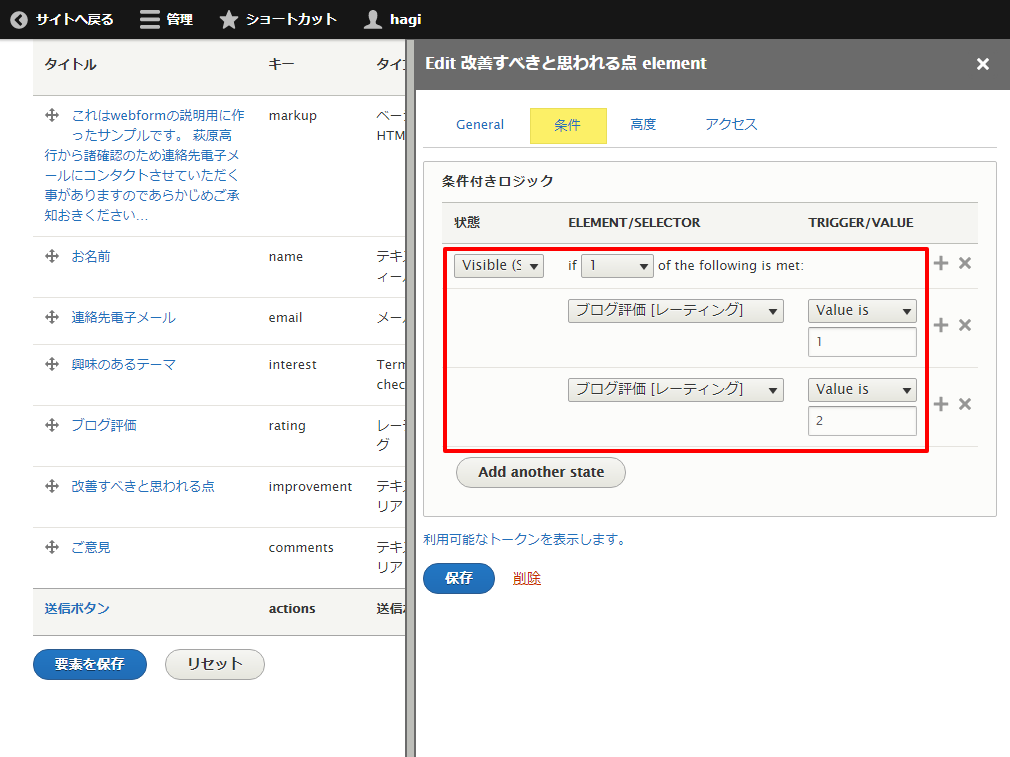
要素に条件を付ける事ができる(CONDITIONALの列を見ると設定の有無が分かる)ので、今回の例では2つのテキストエリアに星2つ以下だったら改善点、3以上だったら意見を求めるように構成してみた。
この設定も簡単で、要素(element)を選んで条件のところで、フォームの要素に入力された値によって表示する指定をするだけである(「ご意見」も同様に設定)。これでフォームは完成する。送信(submit)ボタンを押せば、データベースに入力値が記録され、csvで結果をダウンロードする事もできる。
このwebformはDrupal8リリースから2年を経ても安定版になっていないモジュールだが、極めてパワフルなものだ。マルチページのフォームにも対応しているし、説明したようにGUIだけで入力したフィールドの状況に従って以降の挙動を変えるインタフェースも簡単に作ることができる。新聞社級のアンケートでもQ11でYesと答えた方はQ14に飛んで下さいといったフォームをよく見るが、Drupalのフォームなら動的に内容を変えることなど朝飯前である。
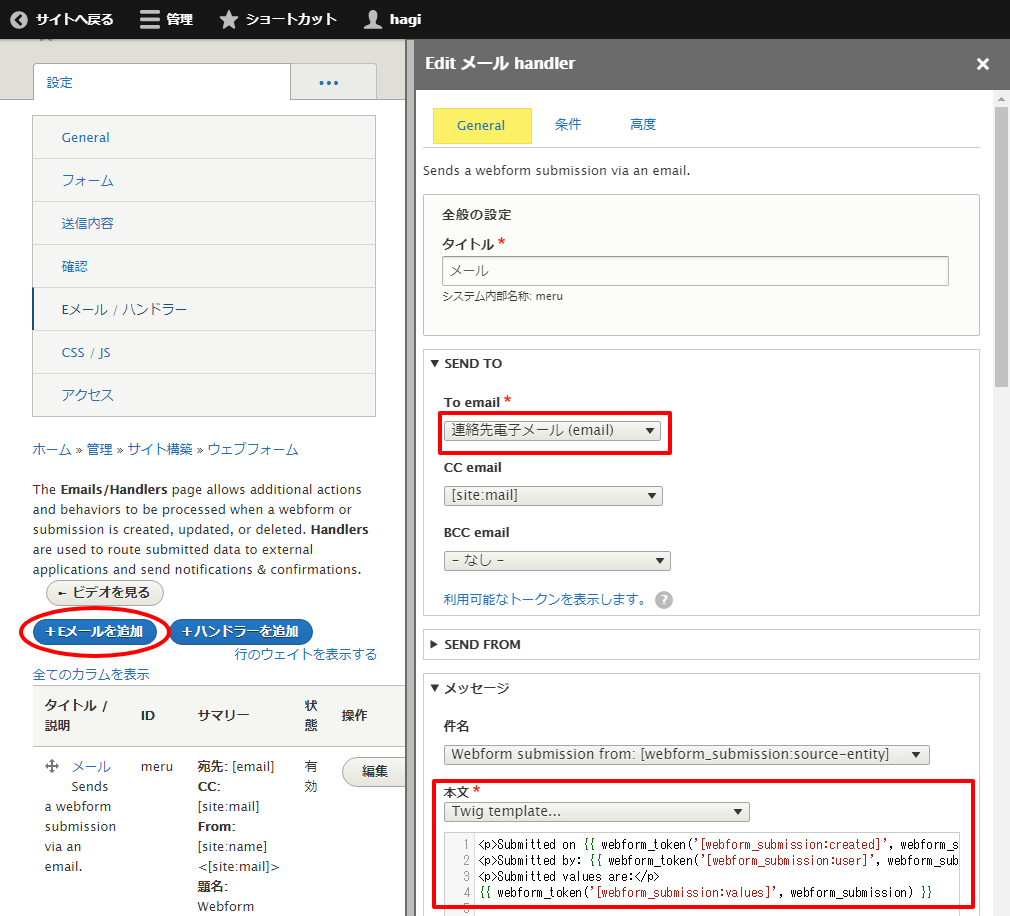
さらに、入力結果を入力されたメールの宛先に送る事も簡単に設定できる。
フォームの設定で「Eメールを追加」でフォームで入力してもらったemailの宛先に送る設定をするだけで、最低限の通知メッセージの設定は完了する。コードを書く必要は無い。ここで注目すべきなのは、本文欄である。デフォルトは、[webform_submission:values]を含むhtmlが入るようになっているが、ここでTwigテンプレートが選択できるようになっている。ちょっと曲者だが、実はこのテンプレートが非常に強力だ。
私がwebformを使い始めたのは1年前頃だが、その頃は、フォームの定義の所で、Eメール通知の時に説明文も出るし、値の内容で表示を切り替える事が出来ていた。実際のフォームで、領収書イメージを領収書が必用とマークした人だけに生成するような形で応用していた。しかし、現在のバージョンのwebformでは値の有無に関わらずイメージが出てしまう。領収書宛先のない「殿」だけの領収書が生成されるようになってしまった。最初はデグレードだと思った。
しかし、少し考え進めてみると、フォームの入力の順序と確認メールの表示順序は必ずしも同じである必要は無いし、データは入力内容をそのまま記録しておくべきだし、確認メールの内容はその入力内容に基づいて計算等を行った結果を適切な形で提示する方が良いのである。複数言語に対応する場合は、氏名の順序や住所の記載方法も違う。Twigは{% if ~ %}処理{% endif %}のような処理を書けるので、領収書が必要な人向けのメッセージと不要な人向けのメッセージをif else endifの構造の中で適切に記述することができる。ちょっとしたプログラミングと同じなので面倒なのだが、Excelの計算式同様、ちょっと覚えてしまえば相当な柔軟性が獲得できるのである。
twigはthemerのものだと思っていたが、どっこいサイトビルダーにも手が届くプログラミング環境だったのだ。