Twitterのタイムラインをサイトのトップページに貼って見た。
Drupalのカスタムブロックを作って
<p><a class="twitter-timeline" data-chrome="noheader nofooter" data-height="600" href="https://twitter.com/hagi60?ref_src=twsrc%5Etfw">Tweets by hagi60</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script></p>
を入れて、トップページだけに表示されるようにした。
ついでに、TwitterでシェアするリンクをBlog記事の下に表示するようにした。
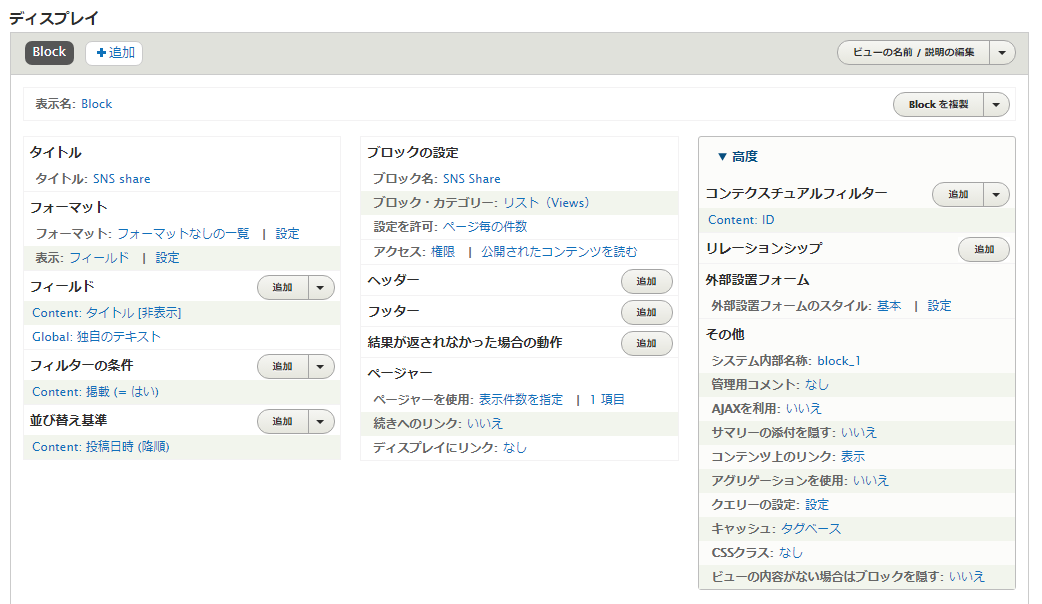
まずViewsでブロックを作って、Contextual Filterを作り、
「独自のテキスト」フィールドでTwigのリライト機能を使った。
<a href="https://twitter.com/intent/tweet?text={{ title|striptags|title }}&url=https%3A%2F%2Ftakayuki.hagihara.tokyo%2Fnode%2F{{ raw_arguments.nid }}&via=hagi60&related=hagi60" target=”_blank”><img src="/sites/default/files/pictures/Twitter_Logo_Blue_0.png" alt="Twitterシェア"></a>
これで、記事のURLを引数にしてシェアができるようになる。