今週は、ちょくちょくと時間を見つけながら、Bootstrap 4 - Barrio SASS Starter Kitと格闘してみた。中々思うように動かない。例えば、Responsive対応でハンバーガーメニューを出そうとした時に、設定を少し変えると表示されなくなる。

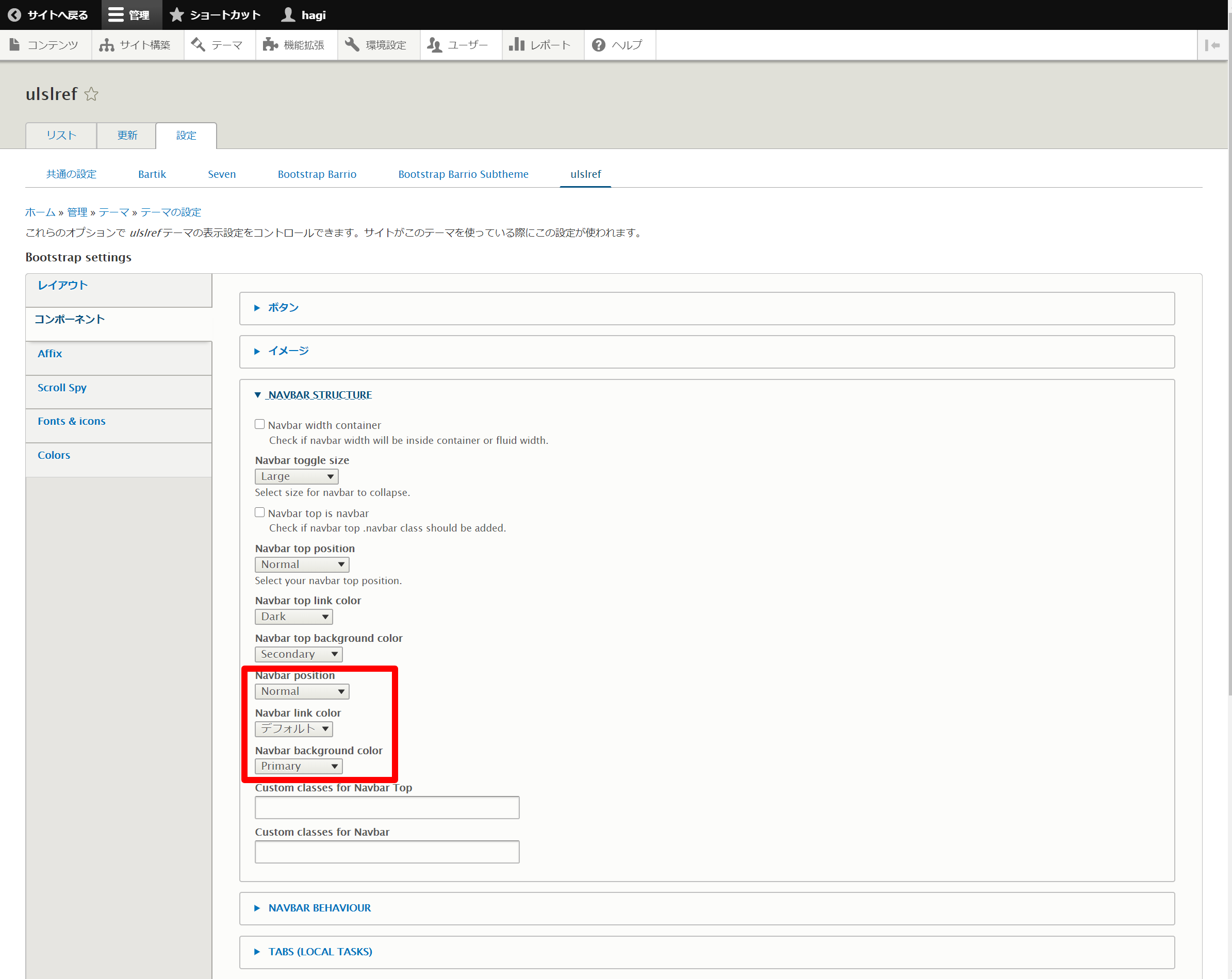
設定画面で、Navbar link colorをLightかDarkに設定すれば、ハンバーガーメニューのアイコンが出るのだが、デフォルトにしてStyle.scssで色を設定すると出ない。実は、Bootstrap Barrio Subthemeでもデフォルトではハンバーガーメニューが出ない。実は、それ自身Bootstrap4の仕様だったことがnavbar-toggler-icon not appearingというissueに記載されていた。

Bootstrap3でも悩まされるが、Responsiveを機能させた時、Paddingも悩みの種になる。通常メニューとアカウントメニューが表示されると、通常メニューはPadding-leftとPadding-rightが0になるが、アカウントメニューはブロックでPaddingが1rem(16)になってしまう。このPaddingをscssで指定する方法が分からない。
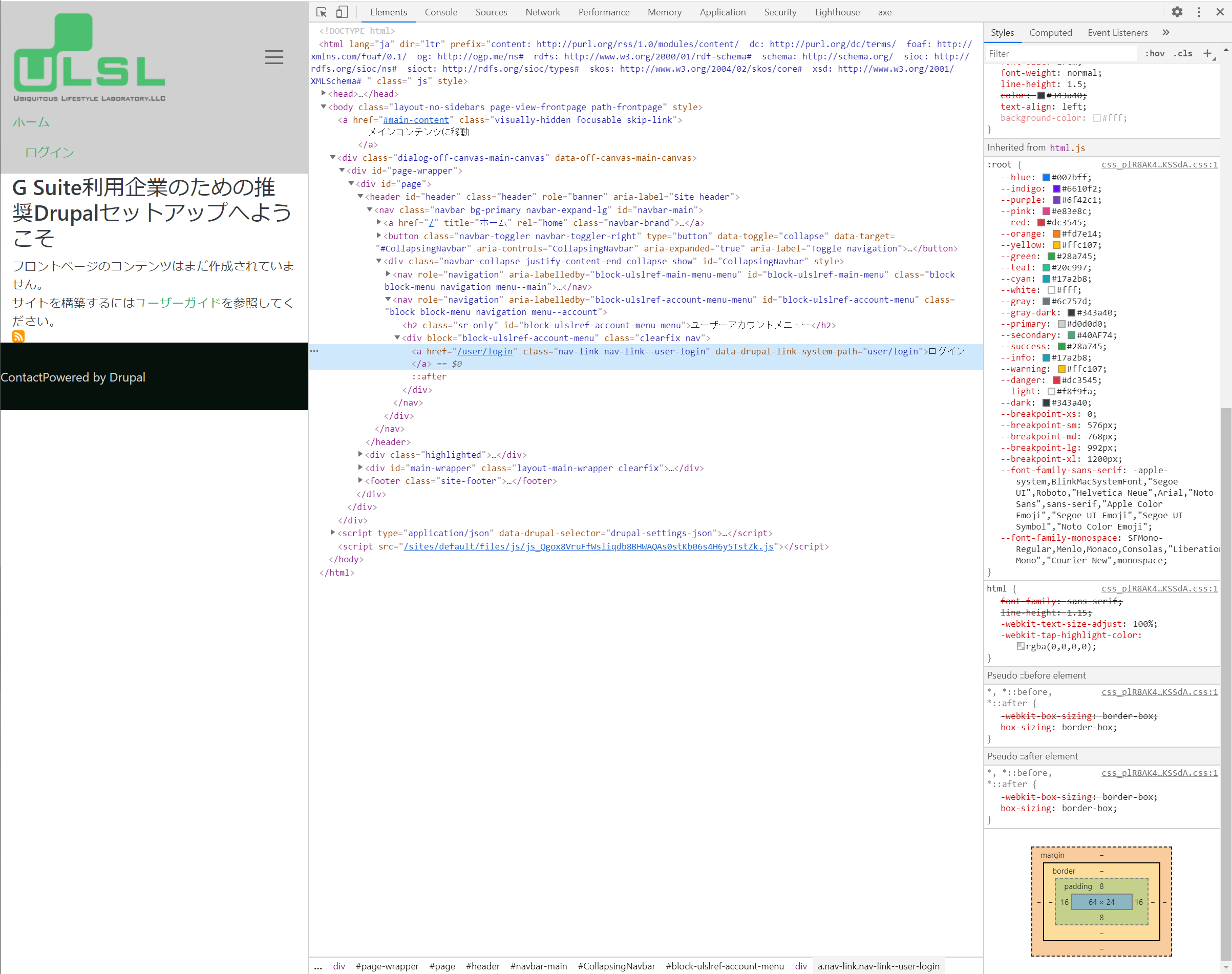
そこでChromeの出番。自分の気に入らない表示となっている「アカウント情報」で検証をかける。そうすると、どういうCSSでPaddingがされているのかが分かる。そこで、一時的にcssを追加すると、a.nav-link.nav-link--userという項目が出てくるので、style.scssを以下のように編集する。
a {
color: $primary-shade;
&.nav-link {
padding-right: 0.5rem;
padding-left: 0;
}
}
再度gulpをかけてcssを再生成してキャッシュクリアして表示してみる。

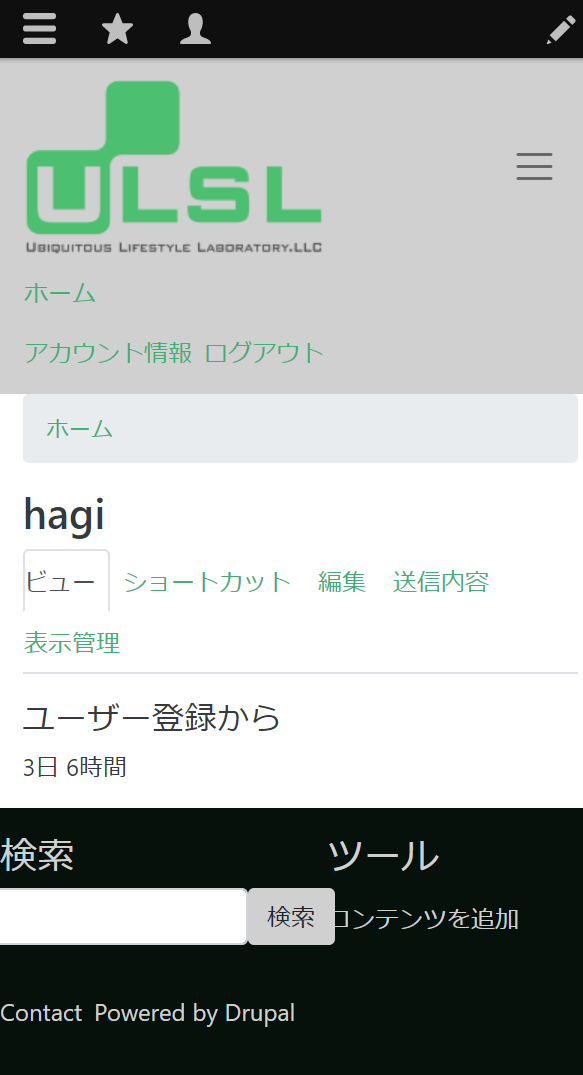
無事、ホームとアカウント情報が揃った。ただ、実際にはどのレベルでpaddingを設定すべきなのかはBootstrapの構造を理解しないといけない。一箇所だけに注目してあわせても思わぬ副作用がでるリスクがあるからである。
まだまだ先は長いが、とりあえず、今日はここまで。