BarrioはViewsのCard Column対応が含まれていると書かれている(Barrio ships with a Card Column Views template to allow card column listings.)
指示に従って、Viewsのmachine nameにcardと入力すると初期画像のような醜い画面になってしまう。
card以外のmachine nameを設定した場合は、

調べて見ると、machine nameにcardを設定すると、card-groupクラスの上にcard-columnsというクラスが設定されていることが分かったのだが、どうやらBootstrap自身の仕様がリビジョンアップで変化しているようで、flexの扱いが変わっている。それを避けるべく以下のscss設定が適当らしいことが判明した。
@media (min-width: 576px) {
.card-columns {
.card-group {
display: block;
}
}
}
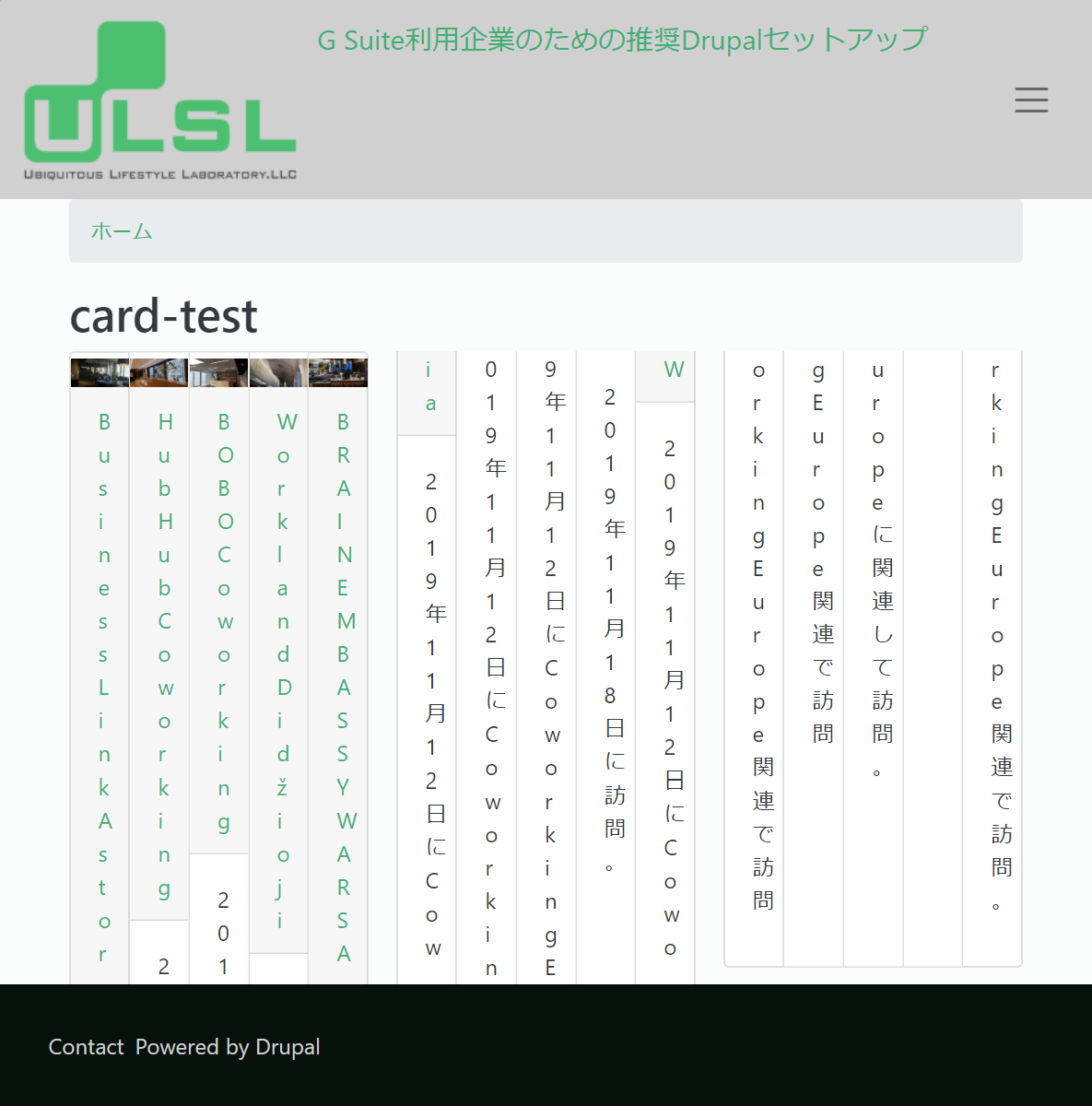
その設定後に再びmachine nameをcardに設定すると、画面は以下のようになる。

これで、思った通りの配置になったと思ったのだが、改めて見ると、配置順がViewsで取り出したcardが縦横の順で配置されている。Bootstrap側の資料を見ていると、これが仕様で横縦順の配置はcard-columnsではできないということが分かった。
しょうがないので、card-columnsをあきらめて、Views Bootstrapモジュールを入れて、machine nameをnormalで設定することとしたが、そのままだと抽出されたcardの数で等分されてしまう(例では5枚)。なので、scssで以下のようにいじってみた。
@media (min-width: 576px) {
.view-content {
.card-group {
column-gap: 0.5rem;
.card {
flex: none;
width: 220px;
margin-bottom: 5px;
}
}
}
}
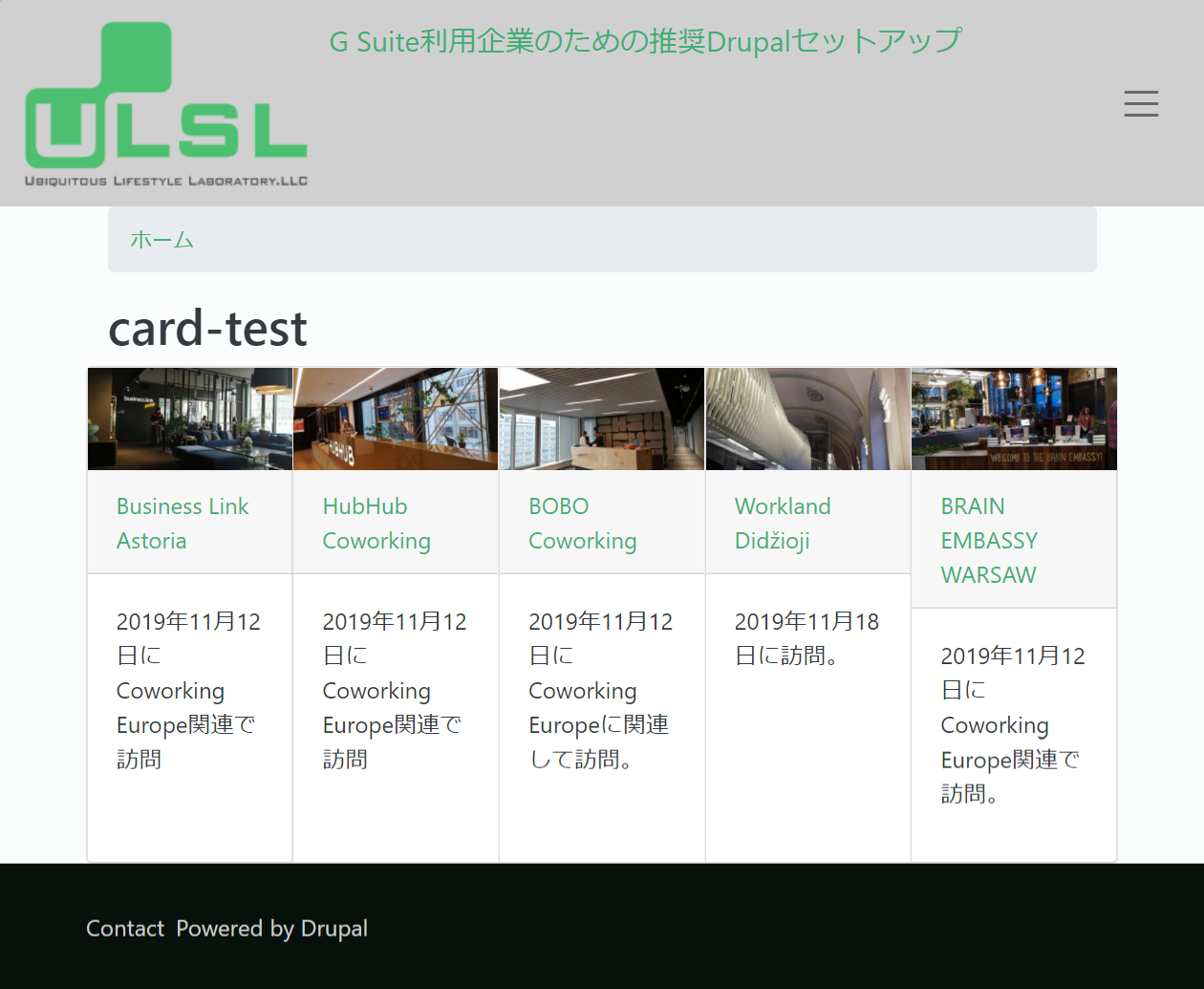
意図としては、viewsの出力の場合、card間のすきまを0.5字にして、card幅を220pxにして、cardの下に5pxの余白を足すという事。576px以上の時に適用されるものなので、最初は2枚横に出るように想定した。この設定だと幅が大きくなると出る枚数が自然と増えてくるので良い感じになる。表示順序も思ったよう横縦になっている。

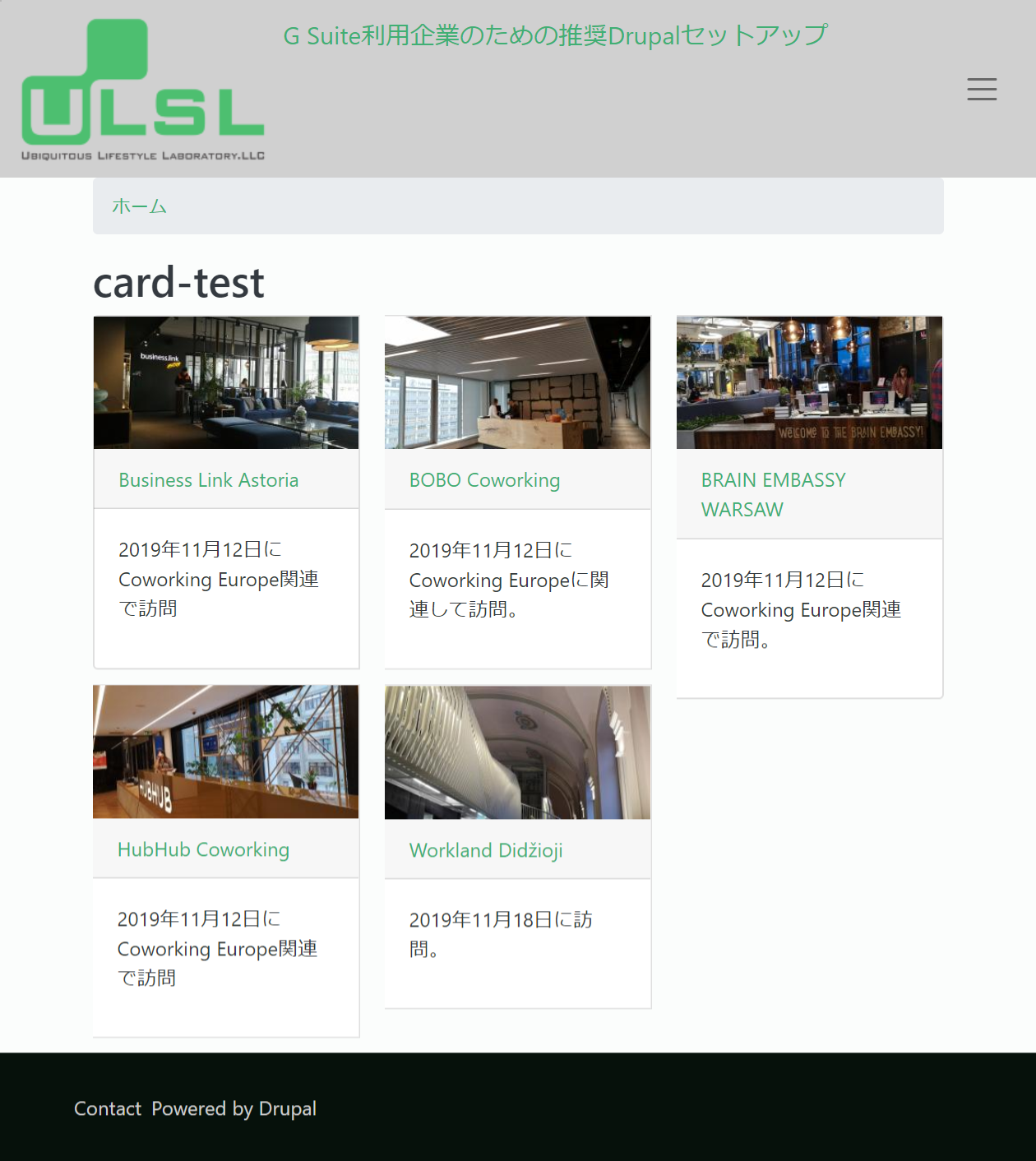
ちなみに、画像サイズを固定化しないように設定すると以下のようになる。

ついでにここでViewsのmachine nameをcardに設定すると以下のようになる。縦横順は残念だが、cardの横配置が美しい。