Webformで出勤簿のようなアプリケーションを作ろうと思うと、geolocationが欲しくなる。ちょっと調べたところ、webformモジュールでlocationが取れることが分かったので試してみた。実装環境は、Drupal 8.9.10、webform 8.x-5.22である。
出来上がりのフォームは

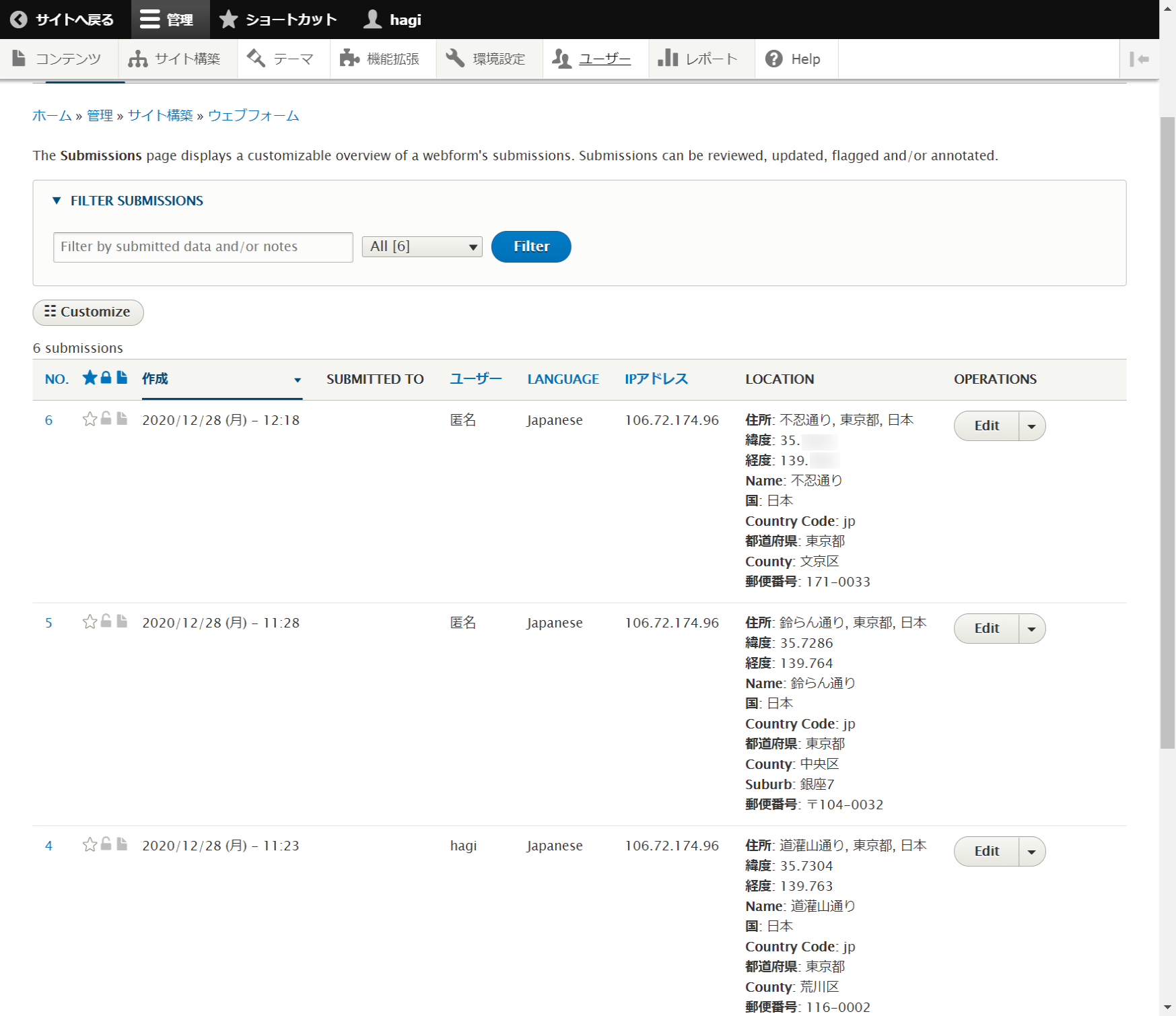
と何もないフォームで、送信結果は

となり、時間とユーザーとロケーション情報が取得できている。ドメイン限定のGoogle loginと組み合わせれば、簡易出勤簿になりそうである。出先のチェックインを記録することもできるだろう。
ちなみに、結果で見えている3件は、スマホのchrome、同じ場所のPCのEdge、同じPCのchromeである。スマホは概ね正確だが、PCのブラウザは実際の場所からはある程度離れている。少なくとも銀座ではない。後は、無料サービスのせいかは分からないが、一度21秒まって再度やってほしいというメッセージが出たことがあった。月間1万件までは無料だし、仮に1,000人の会社で一人あたり5件/日で30日使ったとすると、月額135ドルだから一人あたり月20円以下で実現できることになる。
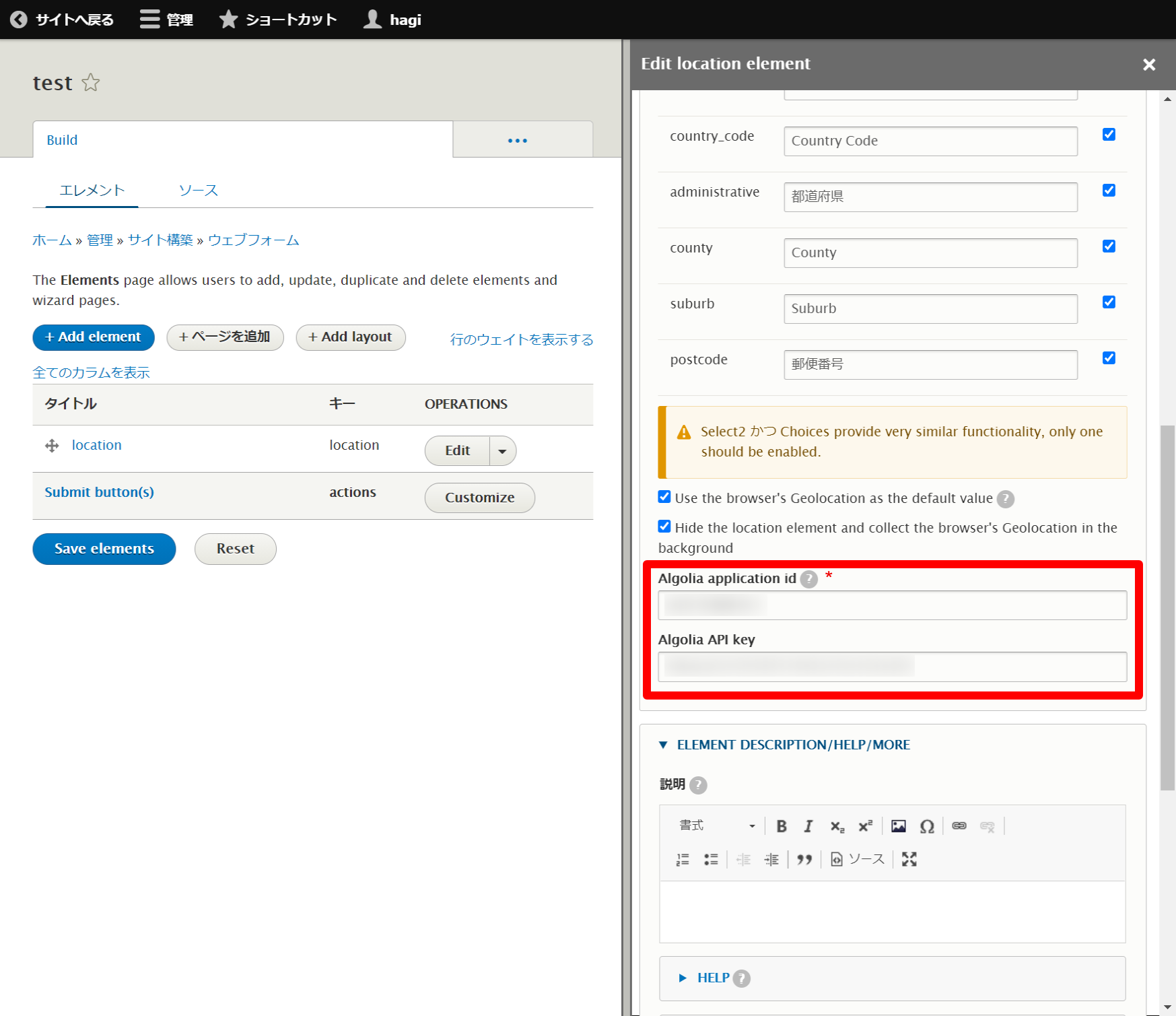
webformの設定画面は、以下の通り。

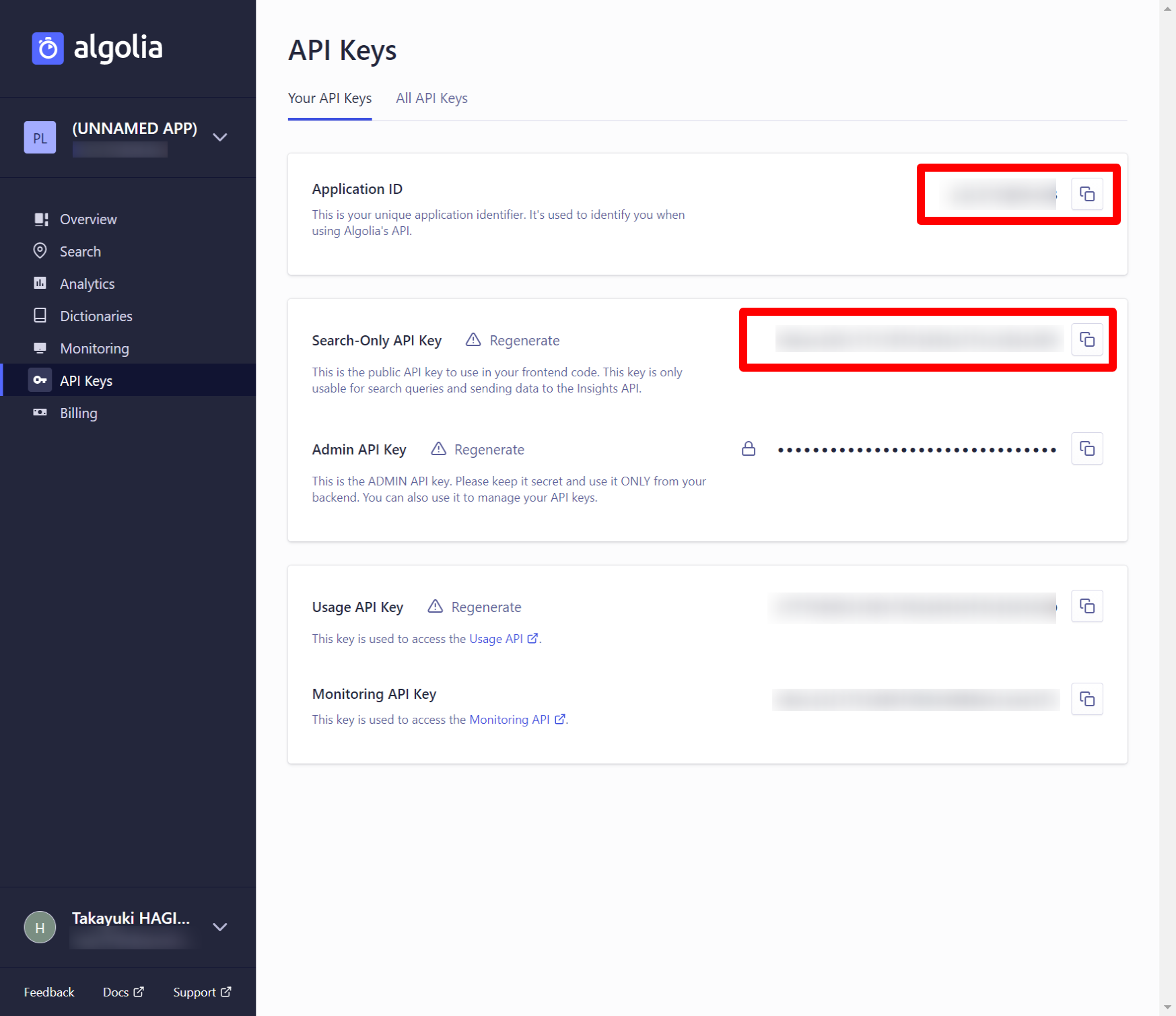
サードパーティのalgoliaの登録が必要になるが、登録は簡単で、Google loginで確認メールに答えて、情報を登録するとAPIキーが発行される。

この内容をwebformの設定画面で入れるだけで、あっさりと機能した。
ただし、D9のwebformモジュールではベータのせいか同じ設定では機能しなかったことは注記しておきたい。

コメント
残念ながらD9ではサポートされない模様
Geolocation in Webformによると、ライブラリがサポートされなくなったからだと言う。残念。
後日談 - D9での別解
Webformで緯度経度の取得に成功で書いた。Webformのlocationフィールドほど簡単ではないが、やれることは分かった。