2020年3月にUI Suite Initiativeが提唱され、ちょっと気になっていたのだが、D10でも関連テーマ、関連モジュールのリリースが行われているので、改めて見てみた。昨年ヨーロッパのDrupalConのMAKERS & BUILDERS - Low-Code Theming experience with UI Suiteという発表がYoutubeに上がっていたのでまずはそれを見てみた。
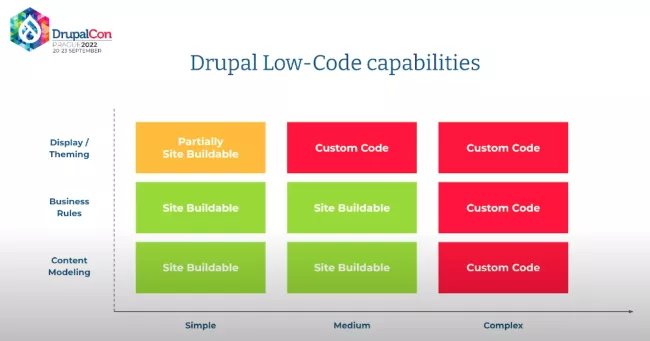
割りと早いタイミングで、このスライドが紹介されている。サイトビルダーでもビジネスロジックやモデリングはある程度実現できるが、見た目の調整は正直言って難しい。描画が構造化されているので、コードで対応しようと思っても、どこでコードを当てるかの判断が極めて難しい。素のhtmlで対応できないから当たり前なのだが、これはWordpressと比較した時に大きな不利になっていると思う。
UI Suiteは、実はこの問題に対するストレートな回答にはなっていない。しかし、Drupalらしいやり方で問題を解決しようとしている点で好感が持てる。
以下は、ページの頭にあるManifestoを意訳ものだ。
マニフェスト
テーマ作成者とサイト構築者のギャップは深刻である。このギャップを埋めるために、バックエンド開発者は各プロジェクトで多くのPHPコード(カスタムプラグイン、イベント、フックの前処理、フックの変更...)が開発されてきた。もし、それらのPHPコードが完成度が足りなければ、テーマ作成者は、独自のマークアップを書いたり、本来行うべきでないテンプレートの上書きや提案メカニズムを無効化したりして、問題を解決しなければならなかった。
この問題は、初期のCMSからあったが、今日のようにデザイン・システムを始めとする新しい規範やアプローチが検討されるようになるとより大きな問題となっている。
そこで、我々はデザインシステムのあらゆる部分(コンポーネント、スタイルヘルパー/ユーティリティ、レイアウトシステム、サンプルページ...)をカバーするDrupalモジュールを開発する:
- テーマ担当者が主導権をもって実装を導く。テーマフォルダでYAMLファイルを宣言することで制御する
- サイト構築でこの宣言を組み込めるようにすることでDrupalのバックオフィス機能(レイアウトビルダー、表示管理、ビュー、ブロック、フラグ...)に構成可能なプラグインとしてを適用可能にする
- 特定のビジネスケースに対応する必要があれば、バックエンド開発者が利用可能な良質で堅牢なAPIとして適用可能にする
テーマを中心において、デザインシステムとサイトビルディングの仲立ちを容易にする機能群を提供するという考えで、その上でバックエンド開発者が必要なプラグインを開発するためのAPIを作ろうということなのだろう。
現在あるレイアウトビルダーは描画時のレイアウトをコンテンツタイプ毎に調整する機能で、個別のコンテンツに対してもカスタマイズできるように作られている。よくできているが、場当たり感は否めず、加えて汎用的に作られているので、Bootstrapのような複数のベースとなるフレームワークの最大公約数になってしまっている。そのため、Bootstrapに特化すればもっと快適に使えるのにという不満が出て、そういうコントリビューションモジュールも作られている状態だ。逆に言えば、サイトの設計のかなり早い段階でテーマを決めてしまうことになり、本来CMSではコンテンツと描画を独立させられることが長所なのに、描画にコンテンツモデリングが引きずられてしまうという本末転倒な事態が発生している。パラグラフモジュール群の隆盛はそいういう問題がかなり深刻であることを表していると考えて良いだろう。
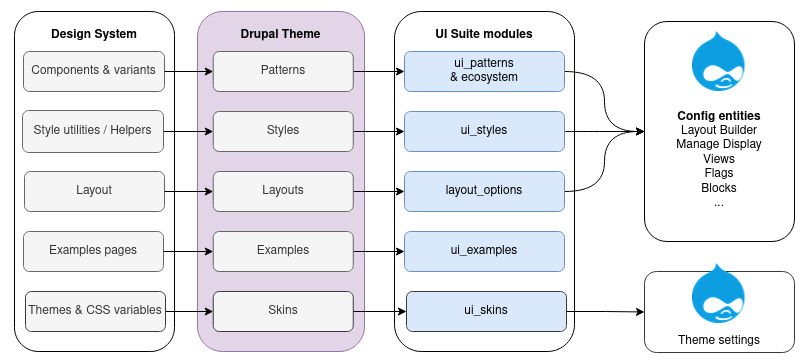
UI Suiteのアプローチは、冒頭の画像にあるように、デザインシステム、テーマの構成要素、それをつなぐUI Suiteモジュール群でConfig entityとして関係をメタ化しようというものだ。最初はピンと来なかったのだが、例えばテーマ層のPatternsにはCardというパターンが有り、コンテンツあるいはViewsの行のようなフィールドのセットをCardで取り扱う際の情報をまとめて扱うことができる。Card内のレイアウトとか、スタイル(名前)を割り当て、スキンでスタイルと実際に適用するCSSの割当を実現する。言い換えれば、描画機能の抽象化を構造的に整理し直して、サイトビルダーが自分で描画をコントロールできるようにするという考え方だ。
もちろん、利用するフレームワークでやれることが決まってしまうので、フレームワークで対応できる範囲でしかUI Suiteモジュールを提供することはできない。これは、UI Suite対応テーマがどのUI Suiteモジュールに対応可能なのかという新たな問題を生む。それでもUI Suite準拠のテーマはいくつかでき始めているので、致命的な問題にはならないだろう。逆にテーマ開発者はよく利用されているUI Suiteモジュールへの対応ができなければ使ってもらえなくなるので頑張る必要が出るし、ユーザーニーズに合致した実装があれば、テーマ間の乗換も起きやすくなる。良質なUI Suiteテーマの開発競争を促進するだろう。
描画問題は重要なので、デザインシステムはワイヤーフレームを作成する段階で検討される必要があり、必要な描画可能なUI Suiteテーマを選び、コンテンツと描画を結びつける部分をUI Suiteモジュールを利用して構成情報をConfig Entityとして定義することになると思う。
特にパターンは現在のView modeとも重複するので、もしUI Suiteが機能するようになったら、やがて再整理が必要になるだろう。現在のLayout BuilderもView modeとバッティングする部分があり、View modeはPatternによって置き換えられるかも知れない。表示管理、フォームの表示管理も再整理することになるだろう。Drupalのモデリング機能の完成度が上がればもっと使いやすいCMSに進化するので大いに期待したいところである。
3年が経過したとは言え、まだまだ動き始めたばかりの質感なので一般のサイトビルダーはまだ数年待つことになることになるだろうが、継続的にフォローアップしていきたいと思っている。